Simple Captcha Script Themes
Additional Simple Captcha css color themes

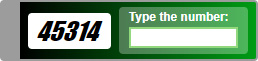
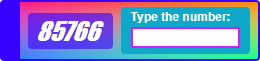
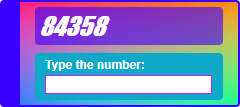
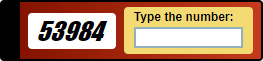
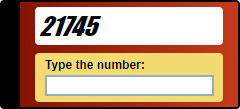
These are additional sets of css code color themes you can use with the Simple Captcha script. A captcha is used on website forms to help prevent spam bots from using your forms to send email.
See First…
See First…
How to use the themes
This is step #1 from the Simple Captcha Script support page. Once you add the code as outlined below, do the remaining steps on the Simple Captcha Script support page. Select any one of the styles below for the step #1 css code. Colors are editable.

Step 1A.) Add COMPACT css code
Copy the following code and add it to the bottom of your CSS file like the "style.css" or "coolstyle.css". If you do not have a global css file you can add it to the <head> of your HTML page only if you include <style type="text/css"> opening and </style> closing tags. View the source code of this page to see how it's used in the <head> section.
Copy the following code and add it to the bottom of your CSS file like the "style.css" or "coolstyle.css". If you do not have a global css file you can add it to the <head> of your HTML page only if you include <style type="text/css"> opening and </style> closing tags. View the source code of this page to see how it's used in the <head> section.

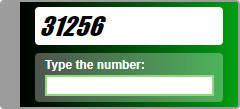
Step 1B.) Add STACKED css code
Skip if you used 1A code! Copy the following code and add it to the bottom of your CSS file like the "style.css" or "coolstyle.css". If you do not have a global css file you can add it to the <head> of your HTML page only if you include <style type="text/css"> opening and </style> closing tags. View the source code of this page to see how it's used in the <head> section.
Skip if you used 1A code! Copy the following code and add it to the bottom of your CSS file like the "style.css" or "coolstyle.css". If you do not have a global css file you can add it to the <head> of your HTML page only if you include <style type="text/css"> opening and </style> closing tags. View the source code of this page to see how it's used in the <head> section.

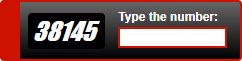
Step 1A.) Add COMPACT css code
Copy the following code and add it to the bottom of your CSS file like the "style.css" or "coolstyle.css". If you do not have a global css file you can add it to the <head> of your HTML page only if you include <style type="text/css"> opening and </style> closing tags. View the source code of this page to see how it's used in the <head> section.
Copy the following code and add it to the bottom of your CSS file like the "style.css" or "coolstyle.css". If you do not have a global css file you can add it to the <head> of your HTML page only if you include <style type="text/css"> opening and </style> closing tags. View the source code of this page to see how it's used in the <head> section.

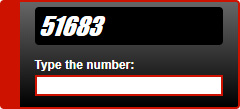
Step 1B.) Add STACKED css code
Skip if you used 1A code! Copy the following code and add it to the bottom of your CSS file like the "style.css" or "coolstyle.css". If you do not have a global css file you can add it to the <head> of your HTML page only if you include <style type="text/css"> opening and </style> closing tags. View the source code of this page to see how it's used in the <head> section.
Skip if you used 1A code! Copy the following code and add it to the bottom of your CSS file like the "style.css" or "coolstyle.css". If you do not have a global css file you can add it to the <head> of your HTML page only if you include <style type="text/css"> opening and </style> closing tags. View the source code of this page to see how it's used in the <head> section.

Step 1A.) Add COMPACT css code
Copy the following code and add it to the bottom of your CSS file like the "style.css" or "coolstyle.css". If you do not have a global css file you can add it to the <head> of your HTML page only if you include <style type="text/css"> opening and </style> closing tags. View the source code of this page to see how it's used in the <head> section.
Copy the following code and add it to the bottom of your CSS file like the "style.css" or "coolstyle.css". If you do not have a global css file you can add it to the <head> of your HTML page only if you include <style type="text/css"> opening and </style> closing tags. View the source code of this page to see how it's used in the <head> section.

Step 1B.) Add STACKED css code
Skip if you used 1A code! Copy the following code and add it to the bottom of your CSS file like the "style.css" or "coolstyle.css". If you do not have a global css file you can add it to the <head> of your HTML page only if you include <style type="text/css"> opening and </style> closing tags. View the source code of this page to see how it's used in the <head> section.
Skip if you used 1A code! Copy the following code and add it to the bottom of your CSS file like the "style.css" or "coolstyle.css". If you do not have a global css file you can add it to the <head> of your HTML page only if you include <style type="text/css"> opening and </style> closing tags. View the source code of this page to see how it's used in the <head> section.

Step 1A.) Add COMPACT css code
Copy the following code and add it to the bottom of your CSS file like the "style.css" or "coolstyle.css". If you do not have a global css file you can add it to the <head> of your HTML page only if you include <style type="text/css"> opening and </style> closing tags. View the source code of this page to see how it's used in the <head> section.
Copy the following code and add it to the bottom of your CSS file like the "style.css" or "coolstyle.css". If you do not have a global css file you can add it to the <head> of your HTML page only if you include <style type="text/css"> opening and </style> closing tags. View the source code of this page to see how it's used in the <head> section.

Step 1B.) Add STACKED css code
Skip if you used 1A code! Copy the following code and add it to the bottom of your CSS file like the "style.css" or "coolstyle.css". If you do not have a global css file you can add it to the <head> of your HTML page only if you include <style type="text/css"> opening and </style> closing tags. View the source code of this page to see how it's used in the <head> section.
Skip if you used 1A code! Copy the following code and add it to the bottom of your CSS file like the "style.css" or "coolstyle.css". If you do not have a global css file you can add it to the <head> of your HTML page only if you include <style type="text/css"> opening and </style> closing tags. View the source code of this page to see how it's used in the <head> section.

Step 1A.) Add COMPACT css code
Copy the following code and add it to the bottom of your CSS file like the "style.css" or "coolstyle.css". If you do not have a global css file you can add it to the <head> of your HTML page only if you include <style type="text/css"> opening and </style> closing tags. View the source code of this page to see how it's used in the <head> section.
Copy the following code and add it to the bottom of your CSS file like the "style.css" or "coolstyle.css". If you do not have a global css file you can add it to the <head> of your HTML page only if you include <style type="text/css"> opening and </style> closing tags. View the source code of this page to see how it's used in the <head> section.

Step 1B.) Add STACKED css code
Skip if you used 1A code! Copy the following code and add it to the bottom of your CSS file like the "style.css" or "coolstyle.css". If you do not have a global css file you can add it to the <head> of your HTML page only if you include <style type="text/css"> opening and </style> closing tags. View the source code of this page to see how it's used in the <head> section.
Skip if you used 1A code! Copy the following code and add it to the bottom of your CSS file like the "style.css" or "coolstyle.css". If you do not have a global css file you can add it to the <head> of your HTML page only if you include <style type="text/css"> opening and </style> closing tags. View the source code of this page to see how it's used in the <head> section.

Step 1A.) Add COMPACT css code
Copy the following code and add it to the bottom of your CSS file like the "style.css" or "coolstyle.css". If you do not have a global css file you can add it to the <head> of your HTML page only if you include <style type="text/css"> opening and </style> closing tags. View the source code of this page to see how it's used in the <head> section.
Copy the following code and add it to the bottom of your CSS file like the "style.css" or "coolstyle.css". If you do not have a global css file you can add it to the <head> of your HTML page only if you include <style type="text/css"> opening and </style> closing tags. View the source code of this page to see how it's used in the <head> section.

Step 1B.) Add STACKED css code
Skip if you used 1A code! Copy the following code and add it to the bottom of your CSS file like the "style.css" or "coolstyle.css". If you do not have a global css file you can add it to the <head> of your HTML page only if you include <style type="text/css"> opening and </style> closing tags. View the source code of this page to see how it's used in the <head> section.
Skip if you used 1A code! Copy the following code and add it to the bottom of your CSS file like the "style.css" or "coolstyle.css". If you do not have a global css file you can add it to the <head> of your HTML page only if you include <style type="text/css"> opening and </style> closing tags. View the source code of this page to see how it's used in the <head> section.

Step 1A.) Add COMPACT css code
Copy the following code and add it to the bottom of your CSS file like the "style.css" or "coolstyle.css". If you do not have a global css file you can add it to the <head> of your HTML page only if you include <style type="text/css"> opening and </style> closing tags. View the source code of this page to see how it's used in the <head> section.
Copy the following code and add it to the bottom of your CSS file like the "style.css" or "coolstyle.css". If you do not have a global css file you can add it to the <head> of your HTML page only if you include <style type="text/css"> opening and </style> closing tags. View the source code of this page to see how it's used in the <head> section.

Step 1B.) Add STACKED css code
Skip if you used 1A code! Copy the following code and add it to the bottom of your CSS file like the "style.css" or "coolstyle.css". If you do not have a global css file you can add it to the <head> of your HTML page only if you include <style type="text/css"> opening and </style> closing tags. View the source code of this page to see how it's used in the <head> section.
Skip if you used 1A code! Copy the following code and add it to the bottom of your CSS file like the "style.css" or "coolstyle.css". If you do not have a global css file you can add it to the <head> of your HTML page only if you include <style type="text/css"> opening and </style> closing tags. View the source code of this page to see how it's used in the <head> section.

Step 1A.) Add COMPACT css code
Copy the following code and add it to the bottom of your CSS file like the "style.css" or "coolstyle.css". If you do not have a global css file you can add it to the <head> of your HTML page only if you include <style type="text/css"> opening and </style> closing tags. View the source code of this page to see how it's used in the <head> section.
Copy the following code and add it to the bottom of your CSS file like the "style.css" or "coolstyle.css". If you do not have a global css file you can add it to the <head> of your HTML page only if you include <style type="text/css"> opening and </style> closing tags. View the source code of this page to see how it's used in the <head> section.

Step 1B.) Add STACKED css code
Skip if you used 1A code! Copy the following code and add it to the bottom of your CSS file like the "style.css" or "coolstyle.css". If you do not have a global css file you can add it to the <head> of your HTML page only if you include <style type="text/css"> opening and </style> closing tags. View the source code of this page to see how it's used in the <head> section.
Skip if you used 1A code! Copy the following code and add it to the bottom of your CSS file like the "style.css" or "coolstyle.css". If you do not have a global css file you can add it to the <head> of your HTML page only if you include <style type="text/css"> opening and </style> closing tags. View the source code of this page to see how it's used in the <head> section.

Step 1A.) Add COMPACT css code
Copy the following code and add it to the bottom of your CSS file like the "style.css" or "coolstyle.css". If you do not have a global css file you can add it to the <head> of your HTML page only if you include <style type="text/css"> opening and </style> closing tags. View the source code of this page to see how it's used in the <head> section.
Copy the following code and add it to the bottom of your CSS file like the "style.css" or "coolstyle.css". If you do not have a global css file you can add it to the <head> of your HTML page only if you include <style type="text/css"> opening and </style> closing tags. View the source code of this page to see how it's used in the <head> section.

Step 1B.) Add STACKED css code
Skip if you used 1A code! Copy the following code and add it to the bottom of your CSS file like the "style.css" or "coolstyle.css". If you do not have a global css file you can add it to the <head> of your HTML page only if you include <style type="text/css"> opening and </style> closing tags. View the source code of this page to see how it's used in the <head> section.
Skip if you used 1A code! Copy the following code and add it to the bottom of your CSS file like the "style.css" or "coolstyle.css". If you do not have a global css file you can add it to the <head> of your HTML page only if you include <style type="text/css"> opening and </style> closing tags. View the source code of this page to see how it's used in the <head> section.

Step 1A.) Add COMPACT css code
Copy the following code and add it to the bottom of your CSS file like the "style.css" or "coolstyle.css". If you do not have a global css file you can add it to the <head> of your HTML page only if you include <style type="text/css"> opening and </style> closing tags. View the source code of this page to see how it's used in the <head> section.
Copy the following code and add it to the bottom of your CSS file like the "style.css" or "coolstyle.css". If you do not have a global css file you can add it to the <head> of your HTML page only if you include <style type="text/css"> opening and </style> closing tags. View the source code of this page to see how it's used in the <head> section.

Step 1B.) Add STACKED css code
Skip if you used 1A code! Copy the following code and add it to the bottom of your CSS file like the "style.css" or "coolstyle.css". If you do not have a global css file you can add it to the <head> of your HTML page only if you include <style type="text/css"> opening and </style> closing tags. View the source code of this page to see how it's used in the <head> section.
Skip if you used 1A code! Copy the following code and add it to the bottom of your CSS file like the "style.css" or "coolstyle.css". If you do not have a global css file you can add it to the <head> of your HTML page only if you include <style type="text/css"> opening and </style> closing tags. View the source code of this page to see how it's used in the <head> section.
Step 2.) Complete Steps 1-4
Once you have added the css code from the above step, go to the Simple Captcha Home and do steps #2-#4 to complete the setup.
Related Topics:
Contact Form Setup
Free Scripts and Plug-ins


